こんなお悩みありませんか?
コロナ禍を経て、ワークスタイルが多様になり、会社員ではなくフリーランスを目指す方も増えてきました。
フリーランスになる手段はさまざまですが、Webデザイナーの需要が近年高まってきています。
ただ、未経験からでも目指せるのか?と不安で一歩踏み出せないという方も多いのではないでしょうか。
そこで本記事では、フリーランスのWebデザイナーとして活躍するために必要な知識やスキル、具体的な手順まで解説します。

フリーランスのWebデザイナーとは?

フリーランスのWebデザイナーとは、個人でWebサイトのデザインを行う人のことです。

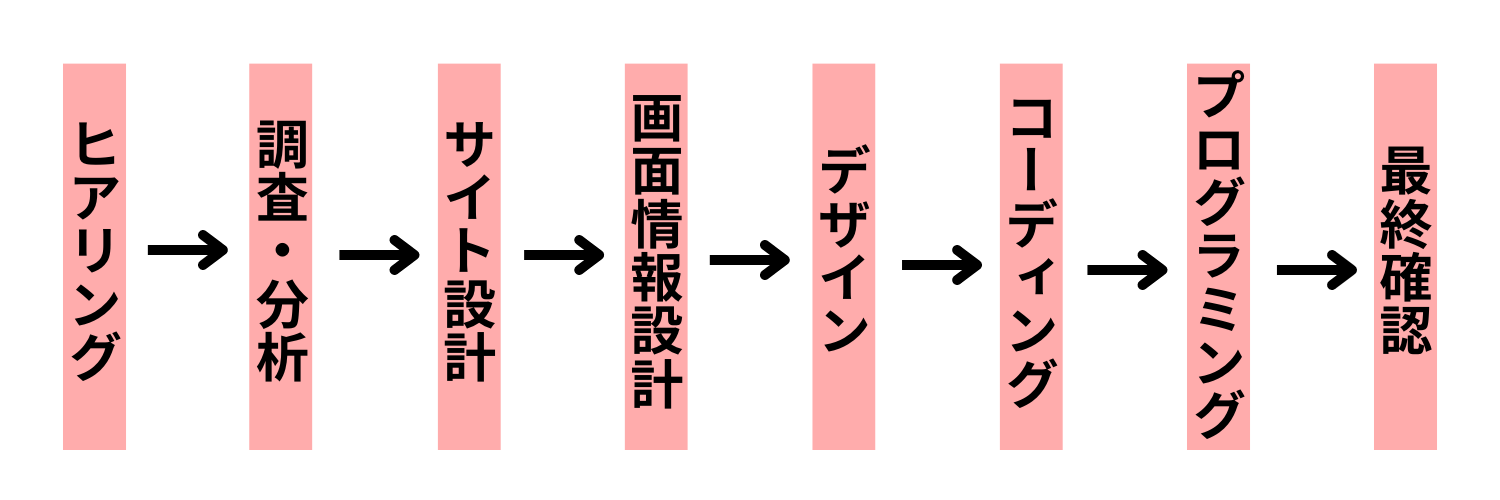
デザイン作業はあくまで全体の中の一部に過ぎず、さまざまな工程を経て納品をしていきます。
それぞれ詳しく解説します。
ヒアリング〜画面情報設計

デザインを行う前に、クライアントにヒアリングを行い、競合の調査・分析、コンセプトや構成を決めるサイト設計、コンテンツを決める「画面情報設計」を行っていきます。
デザイン前の準備次第で、売れるデザインになるかどうかが決まるため、極めて重要な工程になります。
デザイン

準備が終わり次第、デザインに進みます。
IllustratorやPhotoshopなどのソフトを使い、カラーやレイアウトの調整、素材の加工等を行います。
コーディング・プログラミング

デザインが終わったら、次にコーディング・プログラミングを行います。
IllustratorやPhotoshopで作成したデザイン案は、そのままでは利用できません。
データ容量が大き過ぎてWEBサイトが固まってしまうのです。
そこで、コーディング・プログラミングを施すことで、サイトがスムーズに動くようになったり、画像に動きをつけられ、滞在時間やリピート率の向上につながります。
フリーランスのWebデザイナーの給料相場

「令和3年 賃金構造基本統計調査」によると、Webデザイナーの年収相場は450万円から500万円ほどです。
参照:https://shigoto.mhlw.go.jp/User/Occupation/Detail/326/
ただ、こちらはあくまで相場であり、案件の単価次第ではもっと低かったり、高いこともあります。
クラウドソーシングサイトだと単価は低めなため、稼いでいくなら、フリーランス向けのエージェントを活用したり、ブログ・SNSで発信活動を行っていきましょう!
フリーランスWebデザイナーに必要なものは?

フリーランスのWebデザイナーになるために必要なものとして、以下の6つがあります。
②デザインについての知識
③デザインツールを使いこなすスキル
④コーディングやプログラミングのスキル
⑤マーケティングスキル
⑥コミュニケーション能力
順番に解説します。
Webデザイナー向けのパソコン

Webデザイナー向けのパソコンには、一定水準以上の性能が求められます。
そのため、価格を最優先して、もしスペックが不足する場合には、快適な操作ができず、その結果仕事に対するモチベーションにも影響してしまう恐れがあります。
価格ではなく、必要なスペックを満たしているかで選ぶようにしましょう!
実際にWebデザインの現場で利用されてるパソコンとしては、「Windows」「Mac」があります。
Windows
市場シェアを見るとWindowsの方が広く利用されているため、他ユーザーと同じ環境でデザイン作業を進められるメリットがあります。
しかし、Webデザインでよく使用するフォントを別途用意しなければならないデメリットがあります。
Mac
MacはWebデザインでよく利用するフォントやソフトウェアが多く搭載されているメリットがありますが、全体的に価格が高いことがデメリットといえます。
Windows、Macそれぞれのメリット・デメリットを加味した上で、パソコンを選んでいきましょう。
デザインについての知識

フリーランスのWebデザイナーになるためには、デザインの基本的な知識についてあらかじめ学んでおくことが大切です。
見出しや写真などの並べ方のほか、メニューや目次などの一覧表示、ボタンやチェックボックスの装飾など、デザインのセオリーは一通り頭に入れておきましょう。
デザインツールを使いこなすスキル

フリーランスのWebデザイナーとして仕事をするためには、まず「Photoshop」と「Illustrator」を使えるようになる必要があります。
「Photoshop」と「Illustrator」はWebデザインに限らずさまざまなデザインの現場で使われているツールです。
これらを使えないことには始めらないため、使いこなせるようにしっかり勉強しましょう!
コーディングやプログラミングのスキル

フリーランスのWebデザイナーになるためには、コーディングやプログラミングのスキルが必要です。
IllustratorやPhotoshopで作成したデザイン案は、そのままでは利用できません。
データ容量が大き過ぎてWEBサイトが固まってしまうのです。
そこで、コーディング・プログラミングを施すことで、サイトがスムーズに動くようになったり、画像に動きをつけられ、滞在時間やリピート率の向上につながります。
マーケティングスキル

フリーランスのWebデザイナーになるためには、マーケティングのスキルは必要不可欠です。
マーケティングの知識があるデザイナーは少ないため、クライアントから重宝され、高単価な仕事をもらえるようになります。
Webサイトのアクセス解析や市場データなどからマーケットについて理解する能力や、SEO、Web広告などのようなアクセスアップするための知識は身につけておきましょう!
コミュニケーション能力

積極的にクライアントとコミュニケーションをとり、円滑に仕事が回るように行動することもフリーランスWebデザイナーには重要です。
デザインの修正対応や顧客・チームでの打ち合わせなどは少なからず発生します。
その際に積極的にコミュニケーションを取れると、仕事をしやすい人として認知され、継続的な仕事につながりやすいです。
未経験からフリーランスWebデザイナーになるまでのステップ

未経験からフリーランスWebデザイナーになるまでのステップは以下の3つです!
②ポートフォリオを作成する
③案件を獲得して実績を積む
順番に解説します!
Webデザインスキルを身につける

まずは、Webデザインスキルを身につけましょう。
今ではWebデザインの需要も高まり、本やYouTube、スクールなど学べる環境が豊かになってきました。
そのため、独学でもよし、スクールに通ってもよし。
自分に合ったやり方で勉強を進めていきましょう!
ポートフォリオを作成する

フリーランスのWebデザイナーとして案件を獲得するために、ポートフォリオを作成しましょう。
ポートフォリオとは、自分が作成したWebサイトなどをまとめた作品集のことで、Webデザインのスキルを証明するものです。
このポートフォリオのクオリティが高ければ高いほど、たくさんの仕事が舞い込んでくるようになります。
案件を獲得して実績を積む

ポートフォリオが完成したら、案件を獲得してどんどん実績を積みましょう。
クライアントが仕事を頼みたいと思うのは、実績がある人です。
実績があれば、信頼度も上がり要求も通りやすくなるため、最初のうちは単価が低くても案件を獲得していきましょう!
未経験からフリーランスWebデザイナーになる方法まとめ

今回は、未経験からフリーランスWebデザイナーになる方法を解説しました。
②ポートフォリオを作成する
③案件を獲得して実績を積む
上記の3ステップを踏めば、未経験でも十分に独立は可能です。
私自身、フリーランスとして活動して辛いことや大変なこともたくさんありましたが、今では独立してよかったなと心の底から思っています。
興味のある方はぜひフリーランスWebデザイナーを目指してみてください!
おすすめ記事













コメントを残す